Making a website takes a lot of time and effort. It surely needs professional coding, layouts, design, and formatting skills. Also, in creating a website, images can play an essential part in making it more pleasing to the eyes of users. Adding attractive photos or screenshots that can help the users follow along with the content of the HTML page can make a huge difference. Furthermore, adding images like PNG files to a website is difficult as they cannot be directly used to create web pages. So to develop a functional, responsive, and attractive web page, the PNG images must be converted to an HTML-based format. To do this process, you must use a reliable PNG to HTML converter that matches your requirements. The best thing about converting PNG images is that they will become wholly optimized for popular search engines like Chrome, Safari, Firefox, and others. Nevertheless, we have the most recommended converter for this process. So, find them below and other tips you can take note of.
Understanding PNG and HTML
Before we move forward to know how the PNG to responsive HTML works, you must first understand the two formats we are working on. First is the PNG image format, which stands for Portable Network Graphic. PNG has lossless data compression, which means there is no loss in quality every time you open, edit, and save them multiple times. In addition, PNG supports transparency. The file can be made transparent for seamless blending with any background image and color. This makes them commonly used for logos, icons, charts, diagrams, and graphics.
Meanwhile, Hypertext Markup Language or HTML is a markup language used for developing web pages and apps on the web. Moreover, HTML uses a set of attributes and markup tags to describe the content of the web pages. With the advent of HTML, it included new features, like support for multimedia and new form controls, to name a few. That said, HTML is an important language in web development and for developers. Furthermore, even if HTML supports multimedia like images and videos, you must use an image file kept by the HTML attribute you will use. So that’s where AI PNG to HTML conversion comes in to convert image to HTML.
Reasons to Convert PNG to HTML
1. Benefits of Using HTML Over PNG
If you wonder about the benefits of utilizing HTML to display images over using PNG files on a website, here are some advantages to consider:
- Interactivity. HTML images can be interactive, allowing other users to interact with them by hitting or hovering over them. Meanwhile, PNG files are static.
- Speed. If images are converted to HTML, they are mostly smaller in size compared to PNG files. That means they can reduce the overall page loading time when opening them.
- Search Engine Optimization. HTML photos can be optimized for search engines by adding alternative text descriptions and descriptive file names. On the other hand, PNG images cannot be optimized the same way as HTML.
- Accessibility. HTML images can be made more accessible to visually impaired users by adding alternative text descriptions. As you know, PNG files cannot be made accessible as the format doesn’t support alternative text.
2. Examples of PNGs That Could be Converted to HTML
Below are examples of PNG files you can convert and display on an HTML page. Check them out to have a knowledge of what image you can use for the process.
- Product images. You must display the product images on your website if you advertise or sell products online. So, if your product images are in PNG format, you can convert them instantly and display them on a website using HTML.
- Background images. PNG images can be utilized as background images. These files can be displayed using HTML and applied to cover the whole background.
- Icons and illustrations. Icons and graphics saved in PNG can be converted to HTML-based codes. Then, you can make them interactive by adding CCS or JavaScript.
- Logo and branding images. Other PNG files you can use are logo and branding images. You can convert PNG to HTML to display them with an HTML image tag.
Convert PNG to HTML with Robust App
AcePDF is a PNG and PSD to HTML service tool for different conversion situations. One of these is its ability to convert PNG images to HTML in just a few clicks. Furthermore, the software has a “Convert from” tool to help you with the process. This tool can export PNG photos to HTML, Excel, PPT, TXT, and JPG formats. Apart from PNG documents, you can convert JPG, scanned files, and image-only PDFs to HTML with this app. What is more, the software can convert any amount of PNG files simultaneously, helping you save time than converting them individually. In addition, AcePDF has high support with popular web browsers. With that, you can easily open your HTML file in Chrome, Microsoft Edge, Internet Explorer, and Firefox. Follow the details under the download buttons to use the tool. In our tutorial, we used an image-based PDF as an example.
Try it for Free
Free Download
Windows 8/10/11
Secure Download
Free Download
Mac OS X 10.15 and above
Secure Download
Step 1 Get the PSD to HTML Conversion App
Select the correct “Download” icon overhead to get the installer of AcePDF. After that, execute the installer and wait until the prompts appear. Then, come after the details on the prompt to save AcePDF on your computer thoroughly. Now, launch the app and begin familiarizing it.Step 2 Import the Image and Begin Converting
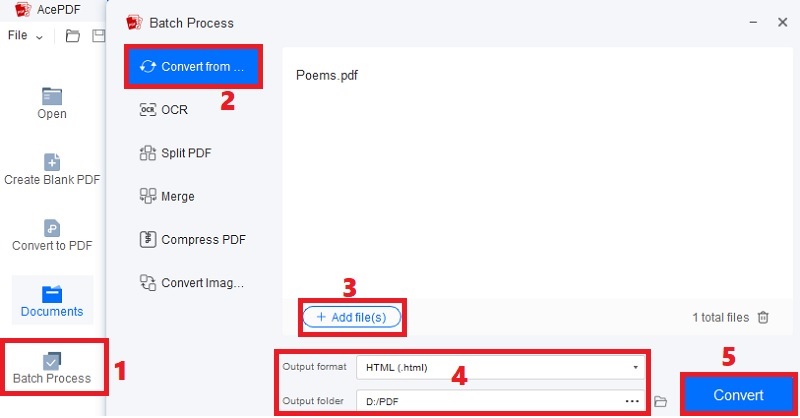
Next, move to the bottom left pane and hit the “Batch Process” to launch the different tools. After a while, choose the “Convert from” tool from the list and drag and drop the file you want to convert to HTML. Besides that, you can use the “+Add file” button to add more images. Once done, set “HTML (.html)” as the output format and change the output folder according to your liking. Finally, begin the process by clicking the “Convert” button.Step 3 Check the New HTML File
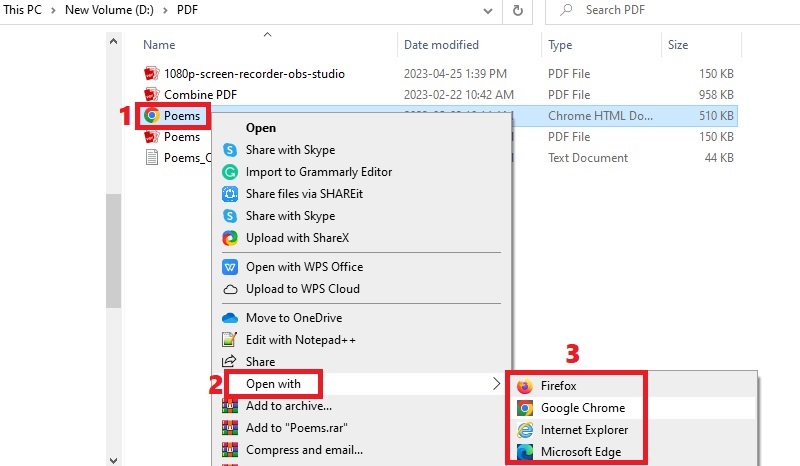
Once the conversion process is concluded, you can go to the output folder that you applied and find the HTML file. The filename will be the same as the source but in HTML format. Next, right-click the new HTML file and pick “Open with.” Afterward, the list of web browsers will appear where you can view the converted file.Tips for Optimizing HTML Code
Now that you learn PNG to HTML process, there are other things you must know to set everything in place, and one of them is optimizing the HTML code. Optimizing HTML code is essential for enhancing your HTML page's performance and user experience. Here are some things you can consider in optimizing HTML code for the best outcome.
- Use only the essential attributes and tags in your HTML code. Avoid using unwanted attributes and tags that can affect your code's size and may slow down your website.
- Using caching to improve the loading of your website is helpful. This process will store your website in the user's browser cache and minimize the number of HTTP requests made to your server.
- Another tip is using CCS to style your HTML page rather than inline styles. That way, it will be easier to update and maintain your styles and will also reduce the HTML code's sizes.
- Minimize using JavaScript in your HTML code as it slows down your website. Use only the necessary JavaScript code and load them at the end of your HTML code.
Conclusion
Building a website and adding some images, links, and other elements is now a piece of cake, thanks to the different tools and converters you can use. We recommend converting your PNG files to HTML to have a more web-compatible file. Using AcePDF is an intelligent move to have a high-quality HTML file you can open in any web browser. In addition, acquire the tips in the post to enhance your web page for a better design and responsive page. Moreover, whether you are using a PNG to HTML online converter or a desktop app, note that your coding skills will still affect the outcome of your website. You can also use this link if you need to do the same process for JPG files.