An image-to-HTML conversion refers to converting plain images into web-compatible Hypertext Markup Language, popularly known as HTML. This process was done in the early days of the Internet when most websites were mainly text-based content. Due to the advancement and development of technology, the demand for visually appealing websites become evident. This results in developing HTML image tags, allowing web developers to incorporate images into their websites. Today, using an image to HTML tools is essential for web design and development. If you are an aspiring web developer, using an image to HTML converters can help make your website more accessible on different devices. Another benefit of converting your pictures to HTML is increasing the loading time, improving SEO, and creating a better user experience. It may sound overwhelming if you are a beginner, but rest assured that this process can be done quickly if you have the right tools. That’s why we collected the best image-to-HTML converters you can use. Find them below to know more!
Understanding Image to HTML Conversion
The process involves manually coding the image into HTML by defining the picture’s positions, dimensions, and other properties using HTML tags. You can convert different image file formats, like JPEG, PNG, TIFF, and AI powered image to HTML. Also, as we’ve mentioned in our introduction, the process can be useful in creating websites. It allows you to make a design in an image editing program and convert it into code that can be displayed in a web browser. Nevertheless, converting your images to HTML will not only end there. Of course, after converting, you need to make necessary changes to the code, including adding additional HTML tags, adjusting the styling and layout, and more. Moreover, written below are the best image for HTML converters that are worth a try.
1. AcePDF
Pricing Plan: $59.95 for a lifetime license/ $39.95 for a one-year license/ $9.95 for a monthly license
System Requirements: This tool needs 1GHz Intel processor or higher/ For RAM-1GB or higher/ For Hard Drive Space-100 MB or more is recommended
If the type of images you want to convert are scanned images or image-only PDFs, we recommend using AcePDF. The tool is a top-notched PDF editor and a high-rated file converter. This image to HTML software can handle and convert JPG to HTML. That includes Chrome, Firefox, Internet Explorer, and Microsoft Edge. Besides that, the software allows you to import as many images as you want and convert them to HTML at the same time. That way, you can save conversion time instead of processing them one at a time. Check the walkthrough underneath to see how to convert your images to HTML with AcePDF.
Try it for Free
Free Download
Windows 8/10/11
Secure Download
Free Download
Mac OS X 10.15 and above
Secure Download
Step 1 Install the Image to HTML Converter
Find the suitable installer over the step and click on it. Then let the installer load and follow the instructions from the wizard window that will pop out. Ensure your computer has a faster internet connection to minimize the installation time. Later, launch AcePDF and start to analyze its main interface and functions.Step 2 Add Image File and Convert
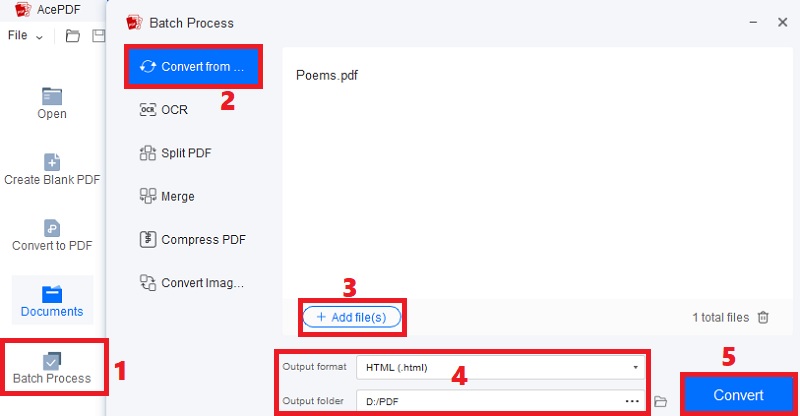
Now, hover on the left side of the tool and locate “Batch Process.” Afterward, hit that menu, pick the “Convert from” option, and import the image you want to convert. As an example, we added an image-only PDF for the process. Nevertheless, you can import any image format you prefer. Meanwhile, you can tick the “+Add file” symbol to add more files. Then, pick your desired output folder and modify the output format by choosing “HTML (.html).” Finally, click “Convert” to convert image to HTML code.Step 3 Locate the HTML File
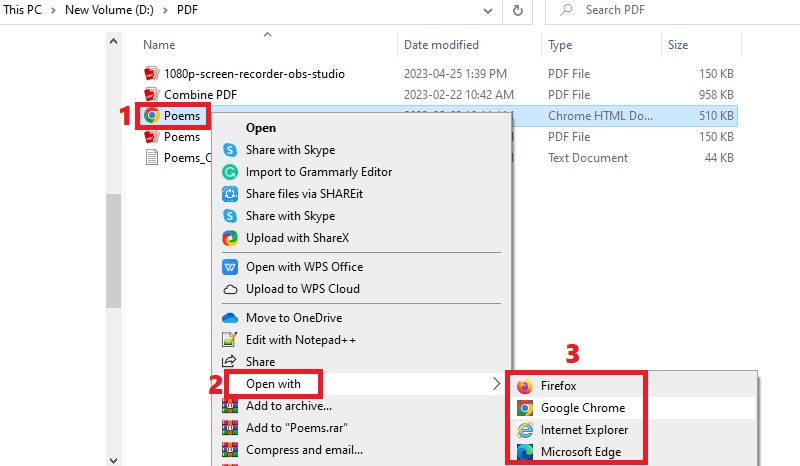
Lastly, launch your selected output folder and find the new HTML file. You can quickly locate it as the file type will be in “Chrome HTML Document” after the process. Then, right-hit the HTML file and click “Open with” from the selection. After that, choose the web browser where you want to open the HTML document. You can now use the file on your website and edit it according to your liking. You can efficiently complete the task by following the image to HTML guide above.2. OnlineConvertFree
Pricing Plan: You can use the tool for free but upgrade for $14.99 annually with unlimited conversion.
System Requirements: Chrome 113.0.5672.63 for Linux and Mac/ Chrome 113.0.5672.63/.64 for Windows
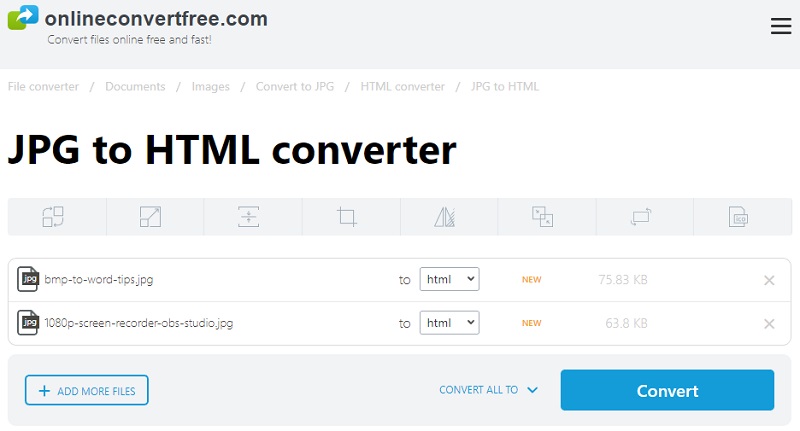
OnlineConvertFree is an online image to HTML converter accessible on famous web browsers, including Chrome and Firefox. You can use it to convert your JPG and PNG images to HTML and other formats, including CSS, PDF, WPS, PPT, XPS, and more. What is more, the tool can handle multiple images in any size if you subscribe to its premium plan. Nevertheless, in its free version, you can convert your photos to 100MB of total file size. Also, the tool assures that the converted file will be compatible with different web browsers, like Firefox, Chrome, Opera Mini, Safari, and others.
3. Soda PDF
Pricing Plan: $12.55 for a one-month license
System Requirements: For Processor-Pentium III or equivalent/ For RAM-2GB or above/ For Hard Drive Space-200MB or higher
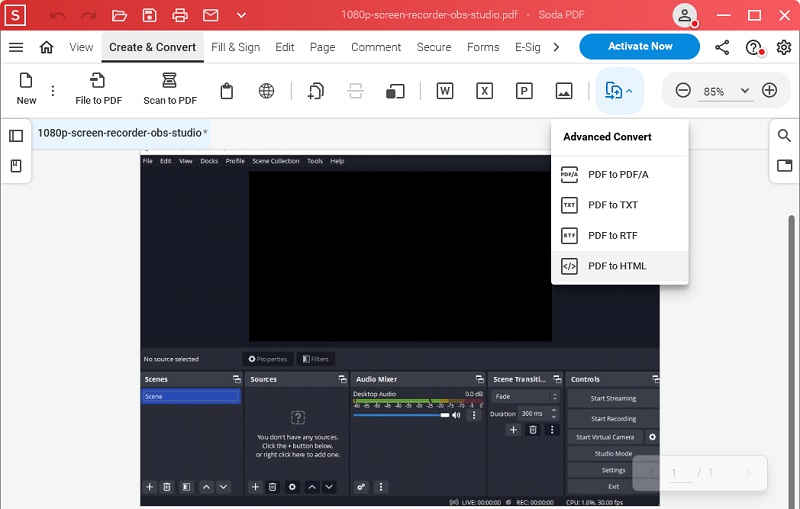
Soda PDF is another software for a PSD to HTML responsive conversion process. The software has the full features you need to organize and convert documents, like images, PDFs, scanned files, and more. Furthermore, the tool will automatically convert your images to PDF once you add them to the tool. Then, you must select HTML to transform these PDFs into HTML. Moreover, Soda PDF has many features you can use for your images before the conversion. For example, you can edit the photo by cropping unwanted borders, extracting the image, extracting the text from the picture, and more.
Best Practices to Consider
1. Optimizing Image to HTML Conversion for Better Performance
If you optimize scanned PDF and other images, you can always get a better and more high-quality HTML result. This is a good practice to avoid errors and layout issues once you check the converted file. Also, optimization can create a responsive, fast-loading, and visually appealing website. So, follow the prepared tips below to perform better in this process.
- Compress your images to decrease their file size while ensuring that the quality of the image will not be affected. You can use Adobe Photoshop, TinyPNG, and other tools to compress your images.
- Use the compatible format for each image, as different formats have various file sizes and loading times. We suggest utilizing JPEG for photographs and PNG for graphics with transparency.
- Minimize your HTML, JavaScript, and CSS code by removing unwanted codes, white space, and comments. This can help you reduce file sizes and improve the loading process.
- Try to minimize the number of images you use in your design. You can use CSS to create patterns, gradients, and other visual effects, as images can be resource intensive.
2. Guidelines for Ensuring a Responsive Design of HTML Page
After you convert image to HTML online or desktop tool, you also need to consider the design of your HTML page. Adhering to the guidelines below, you can design an HTML page with a responsive layout that adjusts to various screens and devices. Also, it can help in improving the user experience of your website’s visitors.
- Use flexible and customizable units like viewport units and percentages than fixed units, like pixels, for sizing and layout. This is to make sure that your design adapts to several devices, like computers and smartphones.
- Try using a responsive framework like Foundation, Bootstrap, or Metrialze. This provides pre-built JavaScript and CCS components that you can instantly take advantage of in creating a design.
- Prioritize the content of your HTML page depending on its importance. That way, you can ensure that the most important content is visible even on smaller screens.
- Test your design on various screens, including smartphones, laptops, computers, tablets, and smartphones. Check if the design is responsive and displayed correctly without any layout issues.
3. Common Mistakes to Avoid in Image to HTML Conversion
Some errors and mistakes may occur in any work and can affect your work productivity. That includes converting image to responsive HTML. So to have a better working experience, we collected the common mistakes you must avoid. By avoiding them, you can create a high-quality website. Discover more of these below.
- Not optimizing images. Unoptimized images can slow down the loading time of your HTML page. So, continually optimize your images by using the suitable image format and compressing them.
- Not using consistent styling. Inconsistent styling can make your website look confusing and unprofessional. Use consistent stylings, like fonts, spacing, colors, and other elements throughout your website.
- Not considering accessibility. This can make your website difficult and impossible to use for visitors with visual disabilities. Try using alt tags for images, sufficient color contrast, and provide captions for videos.
- Not testing the design. Not trying your design may result in errors that could have been detected early on. So, test your design on different web browsers and devices to check if it works as expected.
Frequently Asked Questions
What is the best image format for web design?
The best image format for web design varies depending on the type of image and its intended role on the website. For instance, JPEG is a compressed format mainly used for photographs, making them ideal for websites where file size is a concern. Meanwhile, PNG is a lossless image format that supports transparency and is normally used for graphics, like icons and logos. It is recommended for a website that focuses on high-quality content and sharper edges. Depending on their uses on your website, you can also use another image format, like GIF or SVG.

What is responsive web design?
Responsive web design is a process of web development that aims to create a website that offers an optimal viewing experience across different devices and screen sizes. Here, the content and layout of the website automatically adjust to fit the device screen being used. In addition, a responsive web design involves flexible images, media queries, and structure to adapt the design to various devices. This helps rather than requiring the users to scroll horizontally or zoom in to view the website's contents.